Редактор форм используется для создания и редактирования форм объектов прикладного решения. Формы объектов используются системой для визуального отображения данных объекта в процессе работы пользователя.
Любая форма представляет совокупность трех составляющих:
- диалога формы - окна, которое будет отображаться на экране;
- модуля формы - программы на встроенном языке, отвечающую за работу с элементами управления формы и обработку событий;
- реквизитов формы - совокупности объектов, принадлежащих форме, данные которых она использует в своей работе.
Непосредственно редактор форм обеспечивает редактирование диалога формы, ее реквизитов и вызывает редактор текстов и модулей для редактирования модуля формы.

Окно редактора формы содержит три закладки, обеспечивающие редактирование всех трех составляющих формы.
Редактирование диалога формы
Редактор форм позволяет разработчику полностью использовать широкий набор возможностей диалога. Перечислим основные из этих возможностей:
Панели, страницы, закладки
Редактор диалога позволяет разработчику размещать в форме специальные элементы управления, которые помогают придать форме собственный узнаваемый стиль, сделать доступ к данным простым и понятным, а также разместить большой объем информации на ограниченной площади.
Редактор позволяет разместить на форме несколько панелей, каждая из которых может содержать несколько страниц. Например, форма документа может содержать панель с двумя страницами: Товары и Дополнительно:
Разработчик имеет возможность задать режим, при котором страницы будут прокручиваться в пределах панели, или использовать закладки для переключения между страницами. Редактор позволяет определить большое количество разнообразных вариантов расположения и отображения закладок:
Например, закладки можно расположить сверху горизонтально:
Или можно расположить закладки слева вертикально:
Элементы управления
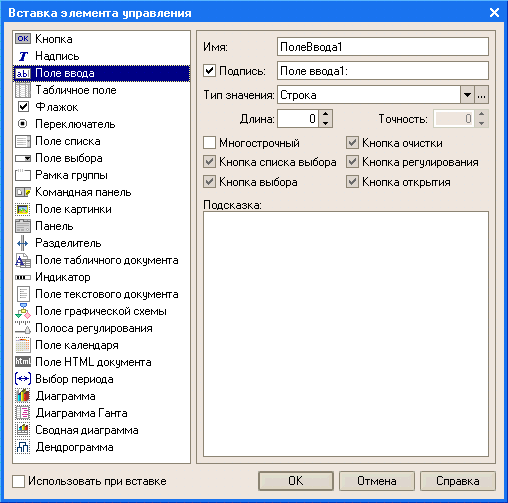
Редактор позволяет размещать в форме большое количество разнообразных элементов управления. Размещать элементы управления можно путем перетаскивания, или используя специальный диалог вставки элементов управления, позволяющий одновременно задавать нужные свойства выбранного элемента управления:
В случае, когда форма содержит большое количество элементов управления, разработчик может использовать режим отображения элементов управления в списке, который позволяет быстро перемещаться к нужному элементу управления:
Редактор предоставляет возможность задания порядка, в котором пользователь будет обходить элементы управления формы при вводе и редактировании данных. Возможна установка автоматического порядка обхода или ручное задание порядка обхода в специальном списке элементов управления, или щелчком мыши прямо на форме:
Сетка, выравнивание
Редакторформ обладает большими возможностями для управления размещением элементов на форме. В частности он поддерживает работу с разметочной сеткой, когда границы и размеры элементов управления выравниваются по разметочной сетке, расположенной в форме. Разработчик имеет возможность менять шаг разметочной сетки и тем самым добиваться более точного расположения элементов управления:
Также редактор поддерживает использование выравнивающих линий, которые служат для облегчения выравнивания и взаимного расположения элементов управления формы. Например, на следующем рисунке выравнивающие линии использованы для размещения элементов управления на странице Дополнительно:
Разработчик имеет возможность располагать на странице необходимое количество горизонтальных или вертикальных выравнивающих линий, а также использовать невидимые выравнивающие линии. Невидимые выравнивающие линии редактор создает автоматически после того, как два или более элемента управления выравнены по любой из границ. Например, если два поля одинакового размера были выровнены по левой границе, то невидимая выравнивающая линия будет создана вдоль правых выровненных границ этих полей.
Выравнивание элементов управления также может быть выполнено с помощью специальных маркеров, показывающих желаемое направление смещения элементов управления. Маркеры появляются, когда два элемента управления находятся в непосредственной близости друг от друга.
Синие выравнивающие маркеры указывают желаемое направления перемещения элемента управления для выравнивания его по одной из границ соседнего элемента управления:
Красные выравнивающие маркеры указывают желаемое направления перемещения элемента управления в случае, когда он перекрывает другой элемент управления:
Также следует сказать, что редактор поддерживает операции выравнивания, изменения размеров и порядка для группы элементов управления:
Привязки
Редактор форм позволяет настроить поведение элементов управления, расположенных в форме, таким образом, чтобы при изменении размеров формы, обеспечивалось естественное восприятие информации: одна часть элементов оставалась на месте, другая часть перемещалась вместе с границами формы, а третья часть изменяла свой размер в соответствии с изменением размеров формы.
Для задания подобного поведения элементов формы разработчик может описывать привязки - зависимости положения границ элементов управления от положения границ формы. Границу элемента управления можно привязывать как к границе или центру формы, так и к границе или центру другого элемента управления.
Редактор поддерживает большое разнообразие различных видов привязок и может отображать их в графическом виде:
Разделители
Разделители являются специальными элементами управления, с помощью которых возможно перераспределение пространства формы без изменения ее размеров. В режиме 1С:Предприятие разделитель обладает способностью "захватываться" мышью и перемещаться внутри формы в ее пределах с учетом возможности расположения других элементов управления и ориентации разделителя:
При перемещении разделителя, все элементы управления, привязанные к разделителю, будут изменять свои размеры или перемещаться в соответствии с установленными привязками:
ActiveX
Редактор позволяет размещать в форме элементы управления типа ActiveX, которые разработчик может настроить и в дальнейшем управлять ими, используя средства встроенного языка:
Редактирование модуля формы
Для редактирования модуляформы конфигуратор вызывает редактор текстов и модулей. Этот редактор предоставляет разработчику большое разнообразие возможностей для создания и изменения текста модуля.
Редактирование реквизитов формы
Редактирование реквизитов формы выполняется в списке, который позволяет создавать новые реквизиты, изменять имеющиеся и удалять ненужные реквизиты:
Если у формы существует основной реквизит, определяющий поведение формы, отличное от типового, - он выделяется жирным шрифтом. Разработчик может установить курсор на нужный реквизит и, используя команду меню, сразу перейти в диалог формы, к тому элементу управления, который соответствует выбранному реквизиту.
Дополнительная информация
Вы можете познакомиться с использованием редактора форм в реальном режиме времени. Для этого можно скачать демонстрационный ролик "Пример разработки торговой мини-системы", в котором показан процесс разработки торговой мини-системы с использованием этого редактора для создания форм документов "Приходная накладная", "Расходная накладная" и форм отчетов "Анализ продаж" и "Анализ продаж по периодам".
И Data Transfer Object к структуризации кода, управляемой формы в среде 1С 8.2.
Введение
Начнем с небольшого описания понятия «управляемая форма» и связанных концепций платформы 1С. Знатоки платформы могут пропустить этот раздел.В 2008 году стала доступна новая версия платформы 1С: Предприятие 8.2 (далее Управляемое приложение), которая полностью меняет весь слой работы с интерфейсом. Сюда относится и командный интерфейс, и формы, и оконная система. При этом не только меняется модель разработки пользовательского интерфейса в конфигурации, но и предлагается новая архитектура разделения функциональности между клиентским приложением и сервером.
Управляемое приложение поддерживает следующие типы клиентов:
- Толстый клиент (обычный и управляемый режим запуска)
- Тонкий клиент
- Веб-клиент
Основные отличия управляемых форм для разработчика:
- Декларативное, а не «по пикселям» описание структуры. Конкретное размещение элементов выполняется системой автоматически при отображении формы.
- Вся функциональность формы описывается в виде реквизитов и команд . Реквизиты – это данные, с которыми работает форма, а команды – выполняемые действия.
- Форма выполняется и на сервере и на клиенте.
- В контексте клиента, недоступны практически все прикладные типы, и соответственно невозможно изменить данные в информационной базе.
- Для каждого метода или переменной формы обязательно должна быть указана директива компиляции , определяющая, место выполнения (клиент или сервер) и доступ к контексту формы.
- &НаКлиенте
- &НаСервере
- &НаСервереБезКонтекста
- &НаКлиентеНаСервереБезКонтекста
Все дальнейшие рассуждения будут о правой части иллюстрации, о том, как структурировать код модуля и какие принципы позволят реализовать эффективное клиент-серверное взаимодействие.
Обозначим проблему
Прошло уже несколько лет как новая версия платформы 1С активно используется и выпущено множество решений (конфигураций) как фирмой 1С, так и ее многочисленными партнерами.Сложилось ли за это время у разработчиков единое понимание принципов клиент-серверного взаимодействия при создании форм, и изменился ли подход к реализации программных модулей в новых архитектурных реалиях?
Рассмотрим структуру кода (модуль формы) в нескольких формах одной типовой конфигурации и попробуем найти закономерности.
Под структурой будем понимать секции кода (чаще всего это блоки комментариев) выделенные разработчиком для группировки методов и директивы компиляции этих методов.
Пример 1:
Секция обработчиков событий
Метод – наклиенте
Метод – насервере
Метод - наклиенте
Секция служебных процедур и функций
Вспомогательные функции управления вводом
Пример 2:
Служебные процедуры и функции
Документы оплаты
Ценности
Обработчики событий
Пример 3:
Служебные процедуры на сервере
Служебные процедуры на клиенте
Служебные процедуры на сервере без контекста
Обработчики событий шапки
Обработчики событий команд
Пример 4:
Процедуры общего назначения
Обработчики событий формы
Процедуры подсистемы «контактная информация»
По сути, структура кода отсутствует, или мягче говоря, она аналогична тому, что было в формах 8.1:
- Неинформативные слова «Общие, Служебные, Вспомогательные».
- Робкие попытки разделить клиентские и серверные методы.
- Часто методы группируются по интерфейсным элементам «Работа с табличной частью Товары, Контактной информацией».
- Произвольное расположение методов и групп кода. Например, Обработчики событий могут быть в одной форме вверху, в другой внизу, в третьей вообще не выделены и т.д.
- И не будем забывать, что это все в рамках одной конфигурации.
- Да бывают конфигурации, в которых слова «Общие, Служебные, Вспомогательные» всегда находятся на одних и тех же местах но…
Зачем нужна структура кода?
- Упрощение сопровождения.
- Упрощение обучения.
- Фиксация общих/важных/удачных принципов.
- …ваш вариант
Почему существующий стандарт разработки от фирмы 1С не помогает?
Посмотрим опубликованные на дисках ИТС и в различных «Пособиях разработчика…» принципы, рекомендуемые при написании управляемой формы.- Минимизируйте число серверных вызовов.
- Максимум вычислений на сервере.
- Неконтекстные вызовы сервера быстрее контекстных.
- Программируйте с учетом клиент-серверного взаимодействия.
- и т.п.
Шаблоны проектирования или мудрость поколений
Клиент-серверное взаимодействие используется в различных программных технологиях не один десяток лет. Ответ на обозначенные в предыдущем разделе вопросы давно известен и суммирован в двух базовых принципах.- Remote Facade (далее Интерфейс удаленного доступа)
- Data Transfer Object (далее Объект переноса данных)
- … каждый объект, потенциально предназначенный для удаленного доступа, должен иметь интерфейс с низкой степенью детализации , что позволит максимально уменьшить количество вызовов, необходимых для выполнения определенной процедуры. … Вместо того, чтобы запрашивать счёт и все его пункты отдельно, надо считать и обновить все пункты счёта за одно обращение. Это влияет на всю структуру объекта.…Запомните: интерфейс удаленного доступа не содержит логики домена .
- …если бы я был заботливой мамой, то обязательно сказал бы своему ребенку: «Никогда не пиши объекты переноса данных!» В большинстве случаев объекты переноса данных представляют собой не более чем раздутый набор полей … Ценность этого омерзительного монстра состоит исключительно в возможности передавать по сети несколько элементов информации за один вызов - прием, который имеет большое значение для распределенных систем.
Примеры шаблонов в платформе 1С
Прикладной программный интерфейс доступный разработчику при разработке управляемой формы, содержит много примеров данных принципов.Например метод ОткрытьФорму(), типичный «огрубленный» интерфейс.
ПараметрыОткрытия = Новый Структура("Параметр1, Параметр2, Параметр3", Значение1, Значение2, Значение3); Форма = ОткрытьФорму(ИмяФормы, ПараметрыОткрытия);
Сравните с принятым в v8.1 стилем.
Форма = ПолучитьФорму(ИмяФормы); Форма.Параметр1 = Значение1; Форма.Параметр2 = Значение2; Форма.Открыть();
В контексте управляемой формы множество «Объектов переноса данных». Можно выделить системные
и определяемые разработчиком
.
Системные моделируют на клиенте прикладной объект, в виде одного или несколько элементов данных формы. Создать их вне привязки к реквизитам формы нельзя.
- ДанныеФормыСтруктура
- ДанныеФормыКоллекция
- ДанныеФормыСтруктураСКоллекцией
- ДанныеФормыДерево
- ЗначениеВДанныеФормы()
- ДанныеФормыВЗначение()
- КопироватьДанныеФормы()
- ЗначениеВРеквизитФормы()
- РеквизитФормыВЗначение()
Пример 1С v8.1:
// на клиенте в контексте формы ЗаполнитьКэшПользователей(ПодразделениеСсылка)
Пример 1С v8.2:
// на сервере в контексте формы ОбработкаОбъект = РеквизитФормыВЗначение("Объект"); ОбработкаОбъект.ЗаполнитьКэшПользователей(ПодразделениеСсылка); ЗначениеВРеквизитФормы(ОбработкаОбъект, "Объект");
Объекты переноса данных, структура которых определяется разработчиком это небольшое подмножество типов доступных и на клиенте и на сервере. Наиболее часто в качестве параметров и результатов методов «огрубленного» интерфейса используются:
- Примитивные типы (строка, число, булево)
- Структура
- Соответствие
- Массив
- Ссылки на прикладные объекты (уникальный идентификатор и текстовое представление)
&НаСервереБезКонтекста Функция СерверИзменитьСтатусЗаказов(Заказы, НовыйСтатус) Ошибки = Новый Соответствие(); // [заказ][описание ошибки] Для Каждого Заказ Из Заказы Цикл НачатьТранзакцию(); Попытка ДокОб = Заказ.ПолучитьОбъект(); …. другие действия, возможно не только с заказом… Исключение ОтменитьТранзакцию(); Ошибки.Вставить(Заказ, ОписаниеОшибки()); КонецПопытки; КонецЦикла; Возврат Ошибки; КонецФункции // СерверИзменитьСтатусЗаказов()
Структурируем код
Главные цели, которые должен отражать модуль управляемой формы и подходы к решению.- Четкое разделение клиентского и серверного кода. Не будем забывать, в момент выполнения это два взаимодействующих процесса, в каждом из которых существенно отличается доступный функционал.
- Четкое выделение интерфейса удаленного доступа, какие методы сервера можно вызывать с клиента, а какие нельзя? Названия методов удаленного интерфейса начинаются с префикса «Сервер». Это позволяет, читая код сразу видеть переход управления на сервер, и упрощает использование контекстной подсказки. Отметим, что официальная рекомендация (ИТС) предлагает именовать методы с постфиксами, например, так ИзменитьСтатусЗаказовНаСервере(). Однако повторим не все серверные методы можно вызывать с клиента, и поэтому более важна логическая доступность, а не место компиляции. Поэтому префиксом «Сервер» отмечаем только методы доступные для клиента, метод-пример назовем СерверИзменитьСтатусЗаказов().
- Удобочитаемость. Дело вкуса, принимаем порядок, когда модуль начинается с процедур создания формы на сервере и методов удаленного доступа.
- Сопровождаемость. Должно быть однозначно определено место для добавления нового кода. Важный момент, автоматически создаваемые конфигуратором заготовки методов добавляются в конец модуля. Т.к чаще всего автоматически создаются обработчики событий элементов формы, то соответствующий блок расположен последним, чтобы не перетаскивать каждый обработчик в другое место модуля.
- Графический вариант – наглядно показывает основной поток выполнения.
- Текстовый вариант - это пример оформления шаблона для быстрой вставки структуры в новый модуль формы.

//////////////////////////////////////////////////////////////////////////////// // <(c) Автор="" Дата=""/> // <Описание> // // //////////////////////////////////////////////////////////////////////////////// // ПЕРЕМЕННЫЕ МОДУЛЯ //////////////////////////////////////////////////////////////////////////////// // НА СЕРВЕРЕ //******* СОБЫТИЯ НА СЕРВЕРЕ ******* &НаСервере Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка) //Вставить содержимое обработчика КонецПроцедуры //******* ИНТЕРФЕЙС УДАЛЕННОГО ДОСТУПА ******* //******* БИЗНЕС-ЛОГИКА НА СЕРВЕРЕ ******* //////////////////////////////////////////////////////////////////////////////// // ОБЩИЕ МЕТОДЫ КЛИЕНТА И СЕРВЕРА //////////////////////////////////////////////////////////////////////////////// // НА КЛИЕНТЕ //******* БИЗНЕС-ЛОГИКА НА КЛИЕНТЕ ******* //******* КОМАНДЫ ******* //******* СОБЫТИЯ НА КЛИЕНТЕ ******* //////////////////////////////////////////////////////////////////////////////// // ОПЕРАТОРЫ ОСНОВНОЙ ПРОГРАММЫ
Связанные вопросы
В заключение обозначим несколько направлений, о которых полезно подумать при программировании клиент-серверного взаимодействия.- Варианты реализации интерфейса удаленного доступа . Асинхронность, степень детализации...
- Кэширование. В 1С приняли неудачное архитектурное решение, введя кэширование только на уровне вызова методов общих модулей и не предоставив возможности управления (время актуальности, сброс по требованию).
- Неявные серверные вызовы . Не забывайте о технологических особенностях, многие «безобидные» операции на клиенте провоцируют платформу на обращение к серверу.
На обычных формах местоположение элементов прорисовывается полностью вручную. Для облегчения этого процесса, платформа предлагает несколько механизмов:
- выравнивание элементов - обеспечивает автоматическое центрирование, либо "прижимание" элементов управления к гайдлайнам друг друга, либо выравнивание размеров элементов управления:
- сетка - через Параметры можно настроить отображение сетки, для точного ручного выравнивания элементов:
Правильный ответ второй. Это панель выравнивания и унификации размеров элементов.
Вопрос 10.79 экзамена 1С:Профессионал по платформе.
- Ничего не изменится
- Произойдет смещение по горизонтали элемента "Надпись1" и выравнивание его правой границы по правой границе элемента "Надпись2"
- Произойдет смещение по горизонтали элемента "Надпись2" и выравнивание его правой границы по правой границе элемента "Надпись1"
- Оба элемента переместятся к правой краевой выравнивающей линии формы
Правильный ответ второй. Надписи выровняются по правой.
Вопрос 10.82 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмеченную на рисунке?
- Все надписи станут по горизонтали одинакового размера
- Ничего не изменится
- Произойдет смещение надписей. Вертикальная ось симметрии каждого элемента управления будет совпадать с вертикальной осью симметрии формы, т.е. центрирование каждого элемента управления по горизонтали
- Произойдет смещение надписей по горизонтали. Перемещения элементов управления друг относительно друга внутри группы не произойдет, т.е. центрирование как бы одного элемента в целом
- Произойдет смещение надписей по вертикали. Перемещения элементов управления друг относительно друга внутри группы не произойдет, т.е. центрирование как бы одного элемента в целом
Правильный ответ четвертый. Все выделенные элементы управления отцентрируются относительно их общей центральной линии.
Вопрос 10.83 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмеченную на рисунке?
- Все надписи станут по вертикали одинакового размера. За образец будет взят элемент управления "Надпись1"
- Ничего не изменится
- Все надписи станут по вертикали одинакового размера. За образец будет взят элемент управления "Надпись3"
- Произойдет центрирование каждой надписи по вертикали
- Произойдет равномерное распределение надписей в вертикальном направлении. Элементы управления "Надпись1" и "Надпись3" останутся на своем месте, а элемент "Надпись2" будет сдвинут в нужную сторону. При смещении элемента привязка к разметочной сетке не учитывается
- Произойдет равномерное распределение надписей в вертикальном направлении. Элементы управления "Надпись1" и "Надпись3" останутся на своем месте, а элемент "Надпись2" будет сдвинут в нужную сторону. При смещении элемента будет осуществлена привязка к разметочной сетке, если режим ее использования установлен
Правильный ответ первый. Высота элементов будет стандартизирована
Вопрос 10.86 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмененную на рисунке?
- Все надписи станут по вертикали и горизонтали одинакового размера. За образец будет взят элемент управления "Надпись1"
- Все надписи станут по вертикали и горизонтали одинакового размера. За образец будет взят элемент управления "Надпись3"
- Ничего не изменится
- Будет выполнено автоматическое выравнивание надписей
- Для всех надписей будет задан прозрачный фон
Правильный ответ четвертый, собственно кнопка называется "Выровнять автоматически"
Вопрос 10.90 экзамена 1С:Профессионал по платформе. Отключить режим выравнивания с помощью выравнивающих линий в ранее созданной форме:
- Нельзя
- Можно. Для этого в палитре свойств формы надо отключить свойство "Использовать выравнивающие линии"
- Можно. Для этого, выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" надо отключить свойство "Использовать выравнивающие линии"
- Можно. Для этого в палитре свойств формы надо отключить свойство "Использовать выравнивающие линии" или, выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" отключить свойство "Использовать выравнивающие линии"
Правильный ответ второй. Выравнивающие линии (отмечены стрелкой) отключаются соответствующим свойством формы:
Вопрос 10.92 экзамена 1С:Профессионал по платформе. При выравнивании элементов формы разметочная сетка может быть показана:
- Непрерывными линиями
- Точками, расположенными в шахматном порядке
- Точками, расположенными в местах пересечения разметочных линий
- Верны ответы 1 и 2
- Верны ответы 2 и 3
- Верны ответы 1, 2 и 3
Правильный ответ пятый. Расположение точек регулируется опцией Шахматный порядок Параметров системы (см. скриншот в посте).
Вопрос 10.95 экзамена 1С:Профессионал по платформе.
- Специальный маркер выравнивания, показывающий смещение элементов управления. Выделенный элемент управления предлагается сдвинуть влево
- Специальный маркер выравнивания, показывающий смещение элементов управления. Выделенный элемент управления предлагается сдвинуть вниз
- Специальный маркер выравнивания, показывающий наложение элементов управления. Выделенный элемент управления предлагается сдвинуть влево
- Специальный маркер выравнивания, показывающий наложение элементов управления. Выделенный элемент управления предлагается сдвинуть вниз
Правильный ответ первый. Нижнее поле смещено вправо относительно верхнего, соответственно его предлагается подвинуть левее.
Вопрос 10.96 экзамена 1С:Профессионал по платформе. Можно ли с помощью выравнивающих линий изменять размеры и перемещать элементы управления формы?
- Нельзя
- Можно, если элементы управления прикреплены к этим линиям
- Можно, если элементы управления прикреплены к этим линиям, но только перемещать
- Можно, если элементы управления прикреплены к этим линиям, но только изменять размеры
- Можно, всегда
Правильный ответ второй. Элементы, прикрепленный к одному гайлайну, можно двигать вместе.
Вопрос 10.97 экзамена 1С:Профессионал по платформе. На рисунке красным кружком отмечен:
- Специальный маркер выравнивания, показывающий смещение элементов управления. Выделенный элемент управления предлагается сдвинуть влево и вверх
- Специальный маркер выравнивания, показывающий смещение элементов управления. Выделенный элемент управления предлагается сдвинуть вправо и вниз
- Специальный маркер выравнивания, показывающий наложение элементов управления. Выделенный элемент управления предлагается сдвинуть влево и вверх
- Специальный маркер выравнивания, показывающий наложение элементов управления. Выделенный элемент управления предлагается сдвинуть вправо и вниз
Правильный ответ четвертый. Куда показывают стрелочки, туда надо и двигать.
Вопрос 10.98 экзамена 1С:Профессионал по платформе. На рисунке красным кружком отмечен:
Вопрос 10.110 экзамена 1С:Профессионал по платформе. Каким образом с помощью кнопки командной панели, показанной на рисунке, выровнять по правой границе все три надписи?
- Сначала выделить элемент управления "Надпись1", щелкнув по нему левой клавишей мыши, одновременно нажав клавишу. Затем нажать указанную кнопку
- Просто нажать на указанную кнопку
- С помощью указанной кнопки выровнять надписи нельзя, так как они принадлежат разным панелям
Вопрос 10.115 экзамена 1С:Профессионал по платформе. Для отображения в существующей форме разметочной сетки достаточно:
- В палитре свойств формы установить свойство "ИспользоватьСетку"
- Выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" установить флаг "ИспользоватьСетку"
- Выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" установить флаг "Отображать сетку"
- Выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" установить флаг "Отображать сетку", после чего в палитре свойств формы установить свойство "ИспользоватьСетку"
- Выбрав пункт главного меню "Сервис-Параметры", на закладке "Форма" установить флаги "Отображать сетку" и "ИспользоватьСетку"
Правильный ответ четвертый, для формы также можно указать вариант отображать или нет.
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме .
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:
Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы . Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка .
Вторым элементом адаптивности является изменение ориентации групп. У групп и у формы в целом появился новый вариант ориентации - «Горизонтально, если возможно ». В этом варианте, если клиентский дисплей позволяет расположить элементы горизонтально, они располагаются горизонтально. Если нет, то они располагаются вертикально.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево , Центр и Право :

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных .
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение , группы Адрес и Телефон . Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон , и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков
Ещё одна новая возможность, которая появилась, это возможность управлять взаимным расположением элементов и заголовков. Как во всей форме, так и в отдельных группах. Например, заголовки и элементы вы можете «растянуть» к разным краям формы, или наоборот, «стянуть» их друг к другу, выровняв заголовки вправо, а элементы - влево.

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами
Также появилась возможность управлять горизонтальным и вертикальным интервалами между элементами. Например, на следующем рисунке у левой группы вертикальный интервал увеличен, а у правой - уменьшен.

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Настройка