Hoy finalmente hablaremos sobre cómo mostrar los materiales que hemos creado en las páginas del sitio, es decir, aprenderemos cómo crear y personalizar un menú Joomla.
Ya mencioné que para que un artículo aparezca en el sitio, debe estar vinculado a algún elemento del menú, es decir, debe haber un enlace al mismo. Esta es una limitación natural del propio motor; después de todo, estamos creando un sitio dinámico, cuyas páginas se generan en el momento en que el usuario accede a ellas.
Es decir, en pocas palabras, para ver la página con el artículo debemos acudir a ella. Y para acceder a una página (o categoría), es necesario tener un enlace a ella en el menú del sitio.
Entonces, hoy veremos cómo crear un menú Joomla, cómo configurarlo y mostrarlo en el sitio.
Cómo crear un menú Joomla
Entonces, la gestión del menú en Joomla se realiza a través del Administrador de menús (similar al Administrador de categorías, materiales, enlaces. A Joomla generalmente le encantan todo tipo de administradores :)). Puede acceder a él desde la página de administración principal haciendo clic en el icono: o en el menú principal "Menú" -> "Administrador de menús".
Esto es lo que es el administrador de menús:

- En primer lugar, aquí hay dos pestañas: "Menú": se enumeran todos los menús que están en el sitio. Puede crear cualquier número de menús diferentes. Tanto como necesites.
- Todos ellos estarán presentes en esta lista. "Elementos del menú": cuando vaya a esta pestaña, verá todos los elementos del menú que desee. última edición. En mi opinión, este no es el enfoque más lógico: para ingresar al menú deseado y ver sus elementos, es más claro y conveniente simplemente hacer clic en su nombre en la lista de todos los menús (3). Pero esta pestaña existe y usted necesita conocerla. Más:
- Lista de menú
- Aquí puede ver cuántos elementos del menú se han publicado, cuántos no, cuántos se han eliminado y ordenar los elementos del menú según estos criterios.
- Muy punto importante— indica en qué posición se encuentra este menú (más precisamente, no el menú en sí, sino el módulo que muestra este menú. Pero hablaremos de eso más adelante). Si recuerda, la ubicación de todas las posiciones de la plantilla se puede ver agregando Barra de dirección después del nombre del sitio /?tp=1.
- Bueno, y botones para operaciones estándar: agregar un nuevo menú, eliminar uno existente, etc.
Quizás hayas notado que Joomla, por defecto, ya tiene un menú incorporado "Menú principal", en el que solo hay un elemento: "Nome", es decir, la página principal. Esta es exactamente una ilustración de lo que dije anteriormente: para que una página sea visible en el sitio, debe haber un enlace a ella en el menú.
Por supuesto, el menú estándar de Joomla se puede personalizar simplemente para adaptarlo a sus necesidades, pero le aconsejo que no lo utilice, sino que cree sus propios menús y luego elimine el integrado. Nuevamente, como en el caso de eliminar una categoría integrada estándar, primero cree la suya propia y solo luego elimine el menú integrado.
Aquí está la cuestión: el sitio debe tener un menú, uno de los elementos debe estar marcado como página principal. Este menú no se puede eliminar; de lo contrario, el sitio simplemente no tendrá una página principal y no se abrirá. En la práctica, por supuesto, esto no sucederá: Joomla simplemente no le permitirá eliminar el menú que indica la página principal del sitio.
Hablaremos sobre cómo designar esta o aquella página como principal a continuación, cuando comencemos a crear nuestro menú Joomla.
Para crear un nuevo menú, haga clic en el icono "Crear" en la esquina superior derecha del Administrador de menús.
La ventana que se abre contiene un mínimo de configuraciones: 
- Nombre del menú: bajo qué nombre estará el menú en la lista de todos los menús
- Tipo de menú es el nombre de este menú para el sistema. Es más fácil y conveniente configurar "nombres que se hablan": planeo colocar el menú a la izquierda, de ahí el nombre.
- No es necesaria una descripción, aunque si tienes alguna nota relacionada con este menú, puedes rellenar este campo
Tenga en cuenta: ¡todos estos nombres y descripciones NO se muestran en el sitio! Son necesarios únicamente para uso interno. ¡Para que pueda establecer cualquier nombre que le resulte conveniente y comprensible personalmente!
Cómo agregar elementos al menú de Joomla
Vamos dentro del pop este menú haciendo clic en su nombre y haciendo clic en “Crear”. Se abre la ventana para agregar un nuevo elemento de menú.
Lo primero que debemos hacer es determinar el tipo de elemento de menú que estamos creando, porque todas las configuraciones adicionales estarán determinadas por esta elección. Hacemos clic en “Seleccionar” y en una ventana emergente aparte vemos todo tipo de opciones que podemos asociar al elemento del menú.
Podemos "colgarnos" de nuestra opción del menú y páginas de contacto, búsqueda, enlaces, acceso a fuentes de noticias, etc. Además, cuando instala nuevos componentes, estos crean sus propios elementos en esta ventana. Por ejemplo, el componente de galería de fotos agrega la capacidad de crear un elemento de menú que conduce a una página de galería.
No tiene sentido analizar todas estas posibilidades ahora. Hablaremos de ellos mientras estudiamos. Características de Joomla. Aprenderemos cómo crear una página de contacto y luego crearemos el elemento de menú necesario, por ejemplo. Ahora estamos hablando de la salida de materiales, por eso nos interesa el apartado “Materiales”. Veamos qué opciones de salida de material tenemos disponibles.

Entonces, puedes asignar a un elemento del menú:

Habiendo decidido el tipo de elemento del menú, continuamos creándolo: 
- Ingrese el título del elemento del menú. ¡Pero este título se muestra en el sitio!
- El alias se completa automáticamente con la transliteración del nombre. Se puede puntuar manualmente si es necesario.
- Aquí puedes introducir algunas de tus notas.
- Si lo desea, no puede publicar el elemento del menú creado y no se mostrará en el sitio. También puede establecer el nivel de acceso para ello.
- Pero aquí, seleccione cuidadosamente de la lista desplegable exactamente el menú cuyo elemento está creando. Por lo general, ya está seleccionado de forma predeterminada, pero siempre vale la pena comprobarlo para no tener que rehacerlo más tarde.
- Si crea un subelemento de un elemento de menú, selecciónelo como principal. Joomla le permite crear un menú con cualquier grado de anidamiento de subelementos, pero probablemente no debería abusar de esto para no confundir al usuario. Dos o tres niveles de anidación son suficientes. Si necesita más, es mejor crear algunos menús más separados.
- ¿Dónde se abrirá? nueva pagina- en la misma ventana o en una nueva. Por supuesto, es conveniente realizar transiciones dentro de una ventana, pero es posible que deba hacer algo diferente. Joomla es un recolector. Está lejos de ser un hecho que utilices sus capacidades al menos la mitad. Le permite hacer absolutamente cualquier cosa que se le ocurra con el sitio. Y aunque a menudo me confunden algunas configuraciones y capacidades, simplemente no entiendo y no puedo imaginar por qué y para quién ESTO podría ser útil, tal vez usted esté feliz de utilizar estas capacidades.
- Pero aquí se determina si la página a la que enlaza este elemento del menú será la principal del sitio o no.
- Un punto interesante es que puedes asignar tu propia plantilla a cada página del sitio si tienes varias instaladas en tu sitio. Útil si desea distinguir de alguna manera la página a la que conduce un elemento del menú del estilo general del sitio.
No describiré las configuraciones a la derecha, en primer lugar, porque consideraremos la mayoría de ellas en la próxima lección y, en segundo lugar, todo está claro allí sin mucha explicación. Si dudas de algo, es mejor no tocarlo. Si algo no te queda claro, puedes preguntarme en los comentarios. Responderé a todos sin excepción.
Así creamos el menú del sitio punto por punto. Sin embargo, no se apresure a actualizar la página del sitio web; todavía no encontrará su menú allí. ¿Por qué?
Quizás recuerdes que cuando estudiamos cómo funciona Joomla, mencioné que para mostrar algo en el sitio, es necesario colocarlo en un módulo, y luego este módulo debe colocarse en la posición deseada.
Por lo tanto, necesitamos crear un módulo de menú y decidir su ubicación, seleccionar una posición para él entre las proporcionadas por la plantilla.
Cómo mostrar un menú en un sitio web Joomla
Para crear un módulo, un bloque en una página en el que puedes colocar casi cualquier contenido, y ahora específicamente un menú, usaremos el Administrador de módulos.
Puede abrirlo haciendo clic en el icono correspondiente en el Panel de control:  o Extensiones -> Administrador de módulos:
o Extensiones -> Administrador de módulos:  Su interfaz es similar a la de otros Joomla Managers, por lo que nos centraremos sólo en los elementos más importantes:
Su interfaz es similar a la de otros Joomla Managers, por lo que nos centraremos sólo en los elementos más importantes: 
- Listado de todos los módulos que hay en nuestra web. Tengo unos estándar en mi pantalla. módulos joomla, que se incluyen en el paquete de instalación original. El tuyo probablemente será diferente, aunque si es la primera vez que abres el Administrador de módulos, todo debería verse igual.
- Si el módulo está habilitado o no, es decir, si es visible en el sitio o no. Al hacer clic en este icono, puede cambiar rápidamente el estado: encender/apagar el módulo.
- La posición en la que se encuentra el módulo. Permítame recordarle que puede ver qué posiciones hay en la plantilla escribiendo en la barra de direcciones: nombre_sitio/?tp=1. Y por supuesto, se debe permitir la visualización de las posiciones de los módulos (y por defecto está deshabilitado). Se habilita aquí: Extensiones - Administrador de plantillas - Configuración.
- El tipo de módulo, es decir, su contenido.
- Las páginas en las que se encuentra. Cualquier módulo se puede colocar en todas las páginas del sitio, o en algunas, e incluso en una sola. Continúe leyendo para saber dónde hacer esto.

configuración del menú
Para crear un nuevo módulo, haga clic en "Crear" y aparecerá una nueva ventana emergente en la que deberá seleccionar el tipo de módulo que se creará:  Seleccione “Menú” y acceda al panel de creación/edición del módulo:
Seleccione “Menú” y acceda al panel de creación/edición del módulo:

También hay configuraciones avanzadas que se refieren principalmente a cambios. apariencia Módulo de menú mediante el uso de CSS.
Ahora estamos actualizando la página del sitio y ¡felicidades! — ¡Vemos nuestro menú tan esperado!
Si de repente mis felicitaciones resultan prematuras, comente: intentaremos solucionar su problema.
Bueno, ¡eso es todo por hoy! Intenté que la lección fuera lo más detallada y comprensible posible para los principiantes; intentaré escribir artículos similares en el futuro. ¡Suscríbete a las actualizaciones para no perdértelas!
Por cierto, dedicaré la siguiente lección a configurar finalmente la salida de materiales al sitio web Joomla. ¿De qué hablaremos?
Bueno, probablemente ya hayas notado que los artículos que creamos están sobrecargados con todo tipo de íconos, íconos de impresión, firmas innecesarias y los artículos en las páginas no están organizados tan bellamente como imaginamos. En general, el diseño externo del contenido aún está lejos de ser ideal.
En lecciones anteriores, creamos categorías de sitios y también agregamos varios materiales a estas categorías. Pero si visita el sitio, es posible que descubra que los nuevos materiales (categorías y artículos) no se muestran en el sitio. Las nuevas categorías no se muestran en el sitio porque no las hemos vinculado al menú. Esto significa que tampoco se mostrarán nuevos artículos, ya que el menú no contiene comandos para mostrar las categorías a las que pertenecen nuestros artículos. En esta lección aprenderemos cómo crear un menú.
1. Abra Menú → Administrador de menús en el panel del administrador del sitio:

De forma predeterminada, se crean tres menús en el sitio de demostración. Déjame recordarte que estamos trabajando con plantilla gratis yoo_master2.

- Menú principal(Menú principal). Menú principal del sitio.
- Menu principal (Menu principal). Menú superior (ubicado en la parte superior del sitio).
- Menú vertical(Menú de la barra lateral). Menú lateral (ubicado en el lado derecho del sitio).
Veamos las columnas de la tabla del menú.
"Título"
- el nombre del menú que se mostrará en el sitio.
"Publicado"
- el número de elementos publicados en este menú.
"Inédito"
- el número de elementos no publicados en este menú.
"En la cesta"
- el número de elementos del menú eliminados a la cesta.
La cantidad de elementos en el menú se presenta en forma de un óvalo con un número, al hacer clic en él se abre el editor de menú.
"Módulos asociados a este menú"
- muestra los módulos asociados al menú (con ayuda de qué módulos y en qué posición se muestran los datos del menú).
"IDENTIFICACIÓN"
- identificador de menú.
Ahora creemos nuestro menú, para hacer esto, haga clic en el botón "Crear". En la ventana de creación de menú que se abre, debemos escribir el título “Menú principal” y el tipo de menú también se escribirá “glavnoemenu”.


Hacer clic "Agregar módulo para de este tipo menú".

Llenar "Título"
: escribir - "Menú principal".
"Selección de menú"
, es decir. Qué menú mostraremos usando este módulo, seleccione el menú de la lista: “Menú principal”.
"Primer nivel"
– el nivel a partir del cual comenzará la construcción del árbol de menús.
"Nivel pasado"
- el nivel en el que se detendrá la construcción del árbol de menús.
"Mostrar subelementos del menú"
– expandir el menú y mostrar sus subelementos.
"Mostrar título"
– mostrar u ocultar el título del módulo durante la salida. Haga clic en - "Mostrar".
"Posiciones"
- seleccionar la posición en la que se colocará nuestro menú. Al hacer clic en el campo de selección de puesto, se muestran todos los puestos de todas las plantillas que están instaladas en el sitio. Nuestra plantilla ahora se llama "Yoo_master2". Seleccionemos la posición "menú".
A continuación, abra la pestaña "Enlace a elementos del menú".

"Enlace de módulo"
– de la lista desplegable, seleccione para que nuestro módulo se muestre “En todas las páginas”.
Haga clic en "Guardar y cerrar". Si abre la página, el menú no se muestra en el sitio todavía, porque... necesitas crear elementos de menú. Para hacer esto, use el menú rápido. "Crear elemento de menú"
.

Haga clic y se abre una ventana del administrador de menús frente a nosotros: "Crear un elemento de menú" .

La ventana del Administrador de menús: "Creación de un elemento de menú" consta de cinco pestañas. En la primera pestaña "Opción del menú" Se muestran los ajustes básicos. Las pestañas restantes son opcionales.

El parámetro principal de un elemento del menú es su tipo, que se puede determinar haciendo clic en el botón "Seleccionar". Veamos algunos de uso común.

- Materiales de archivo - mostrar todos los materiales que hemos archivado.
- categoría de blog - mostrar partes introductorias del material en una categoría específica. Los materiales de la categoría se presentarán en forma de blog: título y descripción del material.
- Materiales seleccionados , es decir. Todos los materiales marcados con un asterisco.El elemento del menú Inicio es un enlace al menú de materiales favoritos. Hacer cliclos que están en la página del sitio y verá sus materiales favoritos.
- Material - solo un enlace a un material separado. A continuación, en los parámetros requeridos, podrás seleccionar el material al que deseas crear un enlace. Haga clic en el botón "Seleccionar" y seleccione uno de los materiales creados anteriormente.
- crear material - muestra un formulario para que los usuarios de determinadas categorías agreguen material nuevo al sitio.
- Lista de todas las categorías - muestra una lista de todas las categorías de materiales. Le permite crear un enlace a una lista de todas las categorías, comenzando desde un determinado nivel de anidamiento. El nivel de anidamiento se especifica mediante el parámetro: Seleccionar la categoría de nivel más alto.
- Lista de materiales de categoría. - muestra una lista de materiales en la categoría. Lo mismo que la categoría Blog, solo que los materiales se presentarán de manera diferente, en forma de lista (solo títulos).
"Título del menú"
- Esto es lo que los usuarios verán en el propio menú, así que intenta siempre elegir nombres cortos y claros. Llamemos al elemento del menú "Inicio".
"Alias"
- alias para el título del menú. Generalmente se crea transliterando el alfabeto latino y reemplazando espacios con "_". El alias se crea automáticamente, sin embargo, si no te gusta el alias creado por el sistema, tienes la oportunidad de editar su valor.
Ahora mostraremos los materiales seleccionados. Hacer clic "Materiales"
.


Siguiente en la pestaña "Opción del menú"
Consideremos las siguientes posiciones:
"Enlace"
- enlace a este elemento del menú. Puede resultarle útil en el futuro para publicarlo en algún material o en otro lugar.
"Ventana de destino"
- seleccionar una ventana del navegador donde se abrirá la página a la que conduce este elemento del menú. Deje "Padre".
"Estilo de plantilla"
- puedes asignar tu propio estilo de plantilla para este elemento del menú, déjalo como predeterminado.
"Menú"
- a qué grupo de menú pertenece este elemento. Seleccione - "Menú principal".
"Elemento padre"
- seleccione qué elemento del menú debe ser el padre del elemento del menú que se está creando.
"Orden"
- puede seleccionar el elemento después del cual se mostrará nuestro elemento de menú, y también establecer el valor en "Primero" (el elemento de menú creado será el primero) o "Último".
"Estado"
- si se selecciona el valor "Publicado" aquí, se mostrará el elemento del menú, y si se selecciona el valor "No publicado", este elemento del menú se ocultará. Seleccione el estado: "Publicado".
"Página de inicio"
- una de las páginas del sitio debe ser la principal, es decir abierto por defecto. Pongamos "Sí".
"Acceso"
- indique quién tendrá acceso a este elemento del menú (Público - todos, Registrado - sólo usuarios registrados, etc.). Dejemos el acceso para todos (Público).
"Idioma"
- indicar el idioma al que se debe vincular el elemento del menú. El valor predeterminado es todo.
"Nota"
-No es necesario que lo complete, pero puede ingresar una nota para cada elemento del menú.
Pasemos a la siguiente pestaña: "Opciones de diseño".

"Seleccionar categorías"
- puede seleccionar una, varias o todas las categorías, cuyos materiales seleccionados se mostrarán en la página principal.
"Ancho completo"
- cuántos materiales mostraremos primero en todo el ancho de nuestra página. Elijamos el ancho completo - 8.
"Sólo presentaciones"
- el número de materiales que se muestran después de los "principales" en las columnas. Habrá 8 materiales en total con introducciones.
"Número de columnas"
- el número de columnas en las que se mostrarán las introducciones a los materiales. Pongamos una columna.
"Número de enlaces"
- al final de la lista de materiales podemos tener una lista de enlaces a materiales que no caben en esta página - pondremos 0.
"Orden de columnas"
- las columnas se pueden llenar con materiales de arriba a abajo o a lo ancho, para nosotros ahora no importa, porque Tendremos solo una columna.
"Orden de categorías"
- el orden de visualización de las categorías (por título, alfabéticamente, etc.) se dejará como predeterminado.
"Orden de materiales"
- cómo se clasificarán los materiales durante la salida. De forma predeterminada, el valor se establece en la configuración global, tenemos los siguientes valores: "orden de los materiales destacados", "los más nuevos primero", "los más antiguos primero", "por título, alfabéticamente", "por título, según el alfabeto", " por autor, por alfabeto" y "por autor, por alfabeto", "más popular", "menos popular" u "orden de materiales en el administrador" (muestre los materiales como se muestran en el administrador de materiales). Elijamos mostrar primero los materiales más nuevos.
A continuación, complete " fecha para ordenar"
. Puedes seleccionar la fecha de clasificación: creación, modificación, publicación del artículo o dejarla como predeterminada.
"Paginación"
– si todos los materiales no caben en una sola página, se dividen en varias páginas. Esto se llama "paginación", y elegimos en las opciones de diseño si mostrar la paginación o no, y si mostrar los resultados de la paginación o no.
La siguiente pestaña del administrador de menú es "Mostrar" . Además del material en sí, podemos mostrar información adicional sobre la materia. En esta pestaña puede configurar estos parámetros individualmente para cada elemento del menú. Si deja los valores predeterminados, estos valores se tomarán de la configuración global; también puede seleccionar la opción: usar configuración de material. Todas estas configuraciones son similares a las configuraciones de materiales que vimos en la lección: creación de materiales.

Echemos un vistazo rápido a las pestañas restantes del administrador de menús opcionales:
"Configuración de integración"
– aquí configuramos si mostrar o no un enlace al feed RSS.
"Opciones de visualización de enlaces"
– configuración de diseño del enlace del elemento del menú (descripción personalizada que se aplicará al enlace de este menú; imagen adicional que se utilizará con este menú).
Entonces, el elemento del menú ha sido creado, haga clic en "Guardar y cerrar". Veamos cómo se ve la página principal de nuestro sitio. Ahora tenemos un elemento de menú: "Hogar"
en la misma posición que "Menú principal".

Ahora ya no necesitamos el "Menú principal" y podemos eliminarlo. Para hacer esto, vaya a Menú >>>Administrador de menús. Seleccione "Menú principal" y haga clic en "Eliminar".

Volvamos a nuestro sitio web y veamos: tenemos un menú principal, el menú anterior ha sido eliminado.

Esto concluye la lección. En la próxima lección, veremos los parámetros de diseño de materiales en la "Configuración global".
Este tutorial le mostrará cómo crear un menú de usuario en plantillas. Joomla 3.x.
Joomla 3.x. Cómo crear un menú de usuarioIniciar sesión Panel de administración de Joomla, ve a la pestaña Menú(Menús) - Menú del administrador(Administrador de menús):
Haga clic en el botón Nuevo(Nuevo) para crear un nuevo elemento de menú:

Introduzca detalles sobre el nuevo elemento de menú, como Nombre(Título), Tipo de elemento del menú(Tipo de menú) y Descripción(Descripción). Guarde y cierre el nuevo elemento del menú.(Guardar cerrar):

Haga clic en nuevo menú de usuario(Menú de Usuario), para poder agregarle nuevos Elementos de menú(Elementos de menú):

Haga clic en el botón Nuevo(Nuevo):

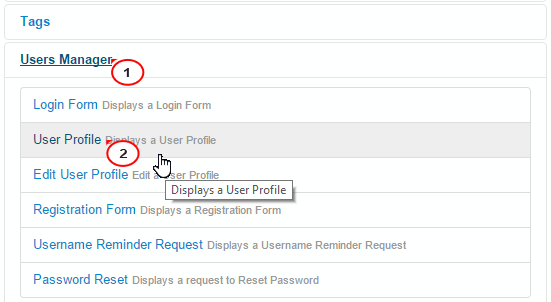
Seleccionar Tipo de elemento del menú(Tipo de elemento de menú):

Para esto menú de usuario, Puedes utilizar cualquier tipo de menú de la categoría. Administrador de usuarios(Administrador de Usuarios). Por ejemplo, elegiremos Perfil del usuario (Perfil del usuario) como primer elemento del menú:

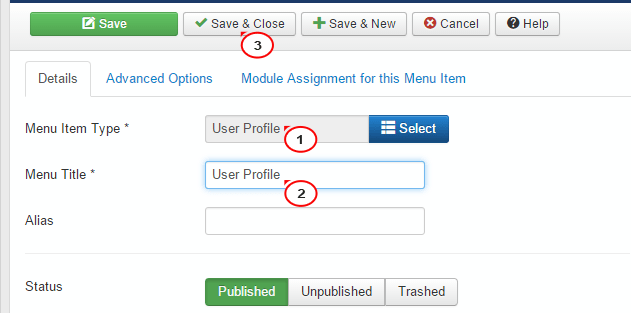
Agregar Nombre del elemento del menú(Título del menú). Guardar y cerrar el elemento del menú.(Guardar cerrar):

Puede crear otros elementos del menú de la misma manera:

Crear un módulo para nuevos menú de usuario:
Ir a la pestaña Extensiones(Extensiones) — Administrador de módulos(Administrador de módulos):

Haga clic en el botón Nuevo(Nuevo):

Seleccione el tipo de módulo Menú(Menú):

Ingresar Título(Título):

Seleccione la posición del módulo. Puede encontrar la posición adecuada en la lista. temaXXXX(donde XXXX es el número de plantilla, o puedes ir a ver el tutorial, que te mostrará cómo conocer todas las posiciones disponibles en la plantilla:

Abre la pestaña Ajustes(Opciones) para seleccionar un nuevo menú de usuario(Menú de Usuario) para este módulo:

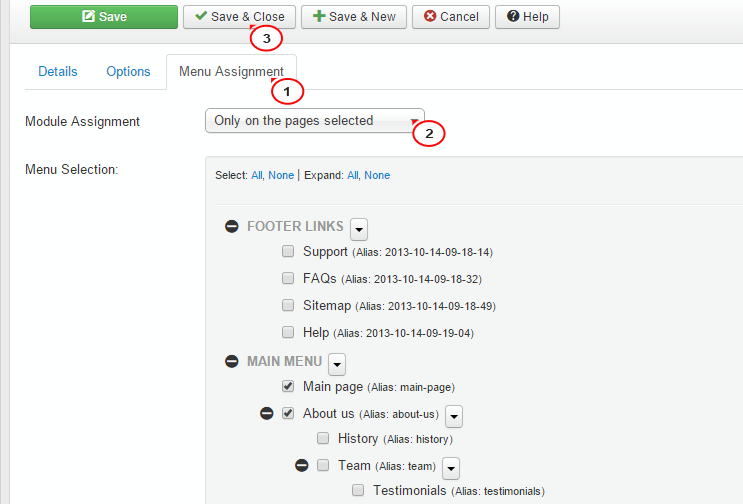
Haga clic en la pestaña Añadir a la página(Asignación de menú) para seleccionar en qué página debe aparecer este módulo. Guardar y cerrar el módulo.(Guardar cerrar):

Con el propósito de crear menú de usuario, siga estas instrucciones:
Abra su sitio, actualice página seleccionada- Por ejemplo pagina de inicio (pagina de inicio ), a lo que añadimos menú de usuario. Revise sus cambios:

También puede consultar el vídeo tutorial detallado a continuación.
En este artículo, veremos cómo crear un nuevo menú en Joomla 3. Antes de crear un menú, debes entender una cosa: cosa simple: Un menú es un elemento de navegación del sitio, es decir, una herramienta para el usuario del sitio. Por lo tanto, un menú correctamente diseñado es una forma de mantener al visitante en el sitio, y un menú incorrecto, si no ahuyenta al usuario, ciertamente no le ayudará a permanecer y apreciar todas las delicias del sitio. ;)
Para crear un nuevo menú en el panel de administración de Joomla 3, existen dos rutas que conducen a la misma página.
1. Crear un nuevo menú de sitio a través del menú principal del panel de administración de Joomla 3
Para acceder a la página de administración y crear un nuevo menú del sitio, puede utilizar el menú de administración principal. En concreto, el párrafo “ Menú" Al hacer clic en este elemento del menú con el botón izquierdo del mouse, obtenemos un submenú desplegable. Aquí debe mover con cuidado el mouse sobre el subelemento " Administrador de menú" y otro subelemento " desaparecerá Crear menú" Aquí debe hacer clic en él con el botón izquierdo del mouse. Esto nos llevará a la página para crear un nuevo menú.
Puedes ir por el otro lado y abrir primero” Administrador de menú", y ya en él, haga clic en el botón verde con un signo más " Crear" Estas acciones aún nos llevarán a la misma página para crear un nuevo menú.

Administrador de menú: Creando un menú
Entonces, usando cualquiera de los métodos descritos anteriormente, terminamos en la página " Administrador de menú: Creando un menú»:

- Título (Campo requerido)- aquí escribimos el Título del Menú que se mostrará en el Panel de Control.
- Tipo de menú (campo requerido) - aquí escribimos (en latín) algo así como un alias para el nombre del menú (nombre del menú del sistema).
- Descripción- el campo se puede dejar en blanco, pero puedes describir brevemente para qué servirá el menú creado.
- Cliente (aquí definitivamente necesitas elegir) - ...y sin ninguna opción se crea el menú para el sitio? Entonces dejamos el botón verde” Sitio web»
despues de todo Campos requeridos completado y los botones requeridos están presionados (o no presionados)))) debe guardar esto. Para hacer esto, en la fila superior de botones de control, presione el botón " Guardar y cerrar“Porque parece que no necesitamos cambiar nada más todavía. Si necesita realizar cambios en este menú, puede hacerlo... pero hablaremos de eso en otro momento.
Línea de fondo
Después de crear un nuevo menú del sitio, se mostrará en la lista de menús del Administrador de menús:

Como puede ver en la imagen de arriba, Joomla amigable le indica que "Menú se guardó correctamente". Bueno, como el menú acaba de crearse, todavía no tiene un solo elemento de menú y no hay módulos asociados a él, pero hablaremos de eso en otro artículo.
De esta manera puede crear nuevos menús del sitio. =D
Los elementos del menú en Joomla son extremadamente importantes porque... Forman toda la estructura del sitio. Son los elementos del menú los que determinan qué se cargará en la página y cómo. Y todo esto se determina en una de las secciones de Joomla: el menú.
Hay muchas variedades de resultados basados en elementos del menú, pero, por supuesto, todos ellos rara vez se utilizan. Ahora hablaremos de los más populares.
Agregaremos elementos del menú al terminado. Menú principal Joomla, que se presenta inmediatamente después de la instalación.
Elemento de menú básico
1. Vaya a crear un elemento de menú. para un solo menú (Menú Principal).

2. Lo primero introduce el nombre elemento de menú propuesto. A continuación pasamos a seleccionar el tipo de elemento del menú, donde se realiza la elección de su finalidad.

3. Ante nosotros está la lista completa de destinos. La sección más común de la lista es "Materiales". Produce uno o más materiales, es decir. contenido del sitio principal.
Ahora mostramos un solo material.

4. Todo lo que tienes que hacer es elegir Lo más importante es el material en sí. Haga clic en el nuevo botón: “Seleccionar”.

5. La lista mostrará absolutamente todos los materiales que hemos creado en Joomla. Seleccionamos el material que queremos mostrar.

6. ¡Lo más importante está hecho! Poder persistir.

7. En el sitio web en el “Menú principal” existente, aparecerá un nuevo elemento donde podrás ir y asegúrese de que funcione.

Otra opción de elemento del menú.
1. La página a la que llegamos es después de pasar por el elemento del menú, puede ser de un tipo completamente diferente, como blog de categoría.

2. Para un blog de categoría Aparece un nuevo botón donde debe seleccionar una de las categorías. Las categorías son necesarias porque Son ellos quienes comparten toda la diversidad de materiales. Por ejemplo, puede tomar la categoría estándar en la que se dividen todos los materiales de forma predeterminada.

3. Un nuevo elemento de menú ya está disponible en el sitio web. Al hacer clic en él, se muestran varios materiales a la vez. Realmente salida todos los materiales la categoría que hemos elegido e incluso están divididas en páginas.

Esto es sólo una pequeña parte de la capacidad de Joomla para mostrar el contenido del sitio. Puede personalizar cada pequeño detalle y depurar las páginas según sus requisitos: mostrar contactos, Enlace externo, enlace de descarga y mucho más.
Revisar

